Voxmind.ai

Voxmind: transforming personal identity security & authentication.
Revolutionizing voice-enabled security using AI to prevent fraudulent activities.
- Wireframing & Prototyping
- Visual Design & Accessibility
- Design System Creation
Discovery & Research
Ideation
Design
Testing
Redesign
Final Takeaway
Miro
Overview
Voxmind, uses voice-first biometrics technology to transform authentication, privacy and personalization not only for banking, mobile commerce, and automotive – but also for streamlining KYC while reducing fraud.
It is transforming Personal Identity Security & Authentication.
This case study is about my journey on redesigning the platform’s user experience and interface, ensuring accessibility, simplicity and engagement while integrating Innovative AI features.

Problem
Dashboard Design: The company needed a way to setup client activities and monitor it through a visually appealing & user friendly dashboard.
Understanding the features: The dashboard had to be developed from scratch, so understanding what features would be used by the users was important.
Missed Opportunities for Innovation: The existing interface didn’t fully utilize the potential of voice-enabled technology and Artificial Intelligence.
Solution
Redesigning Voxmind for Clarity, Usability and Innovation.
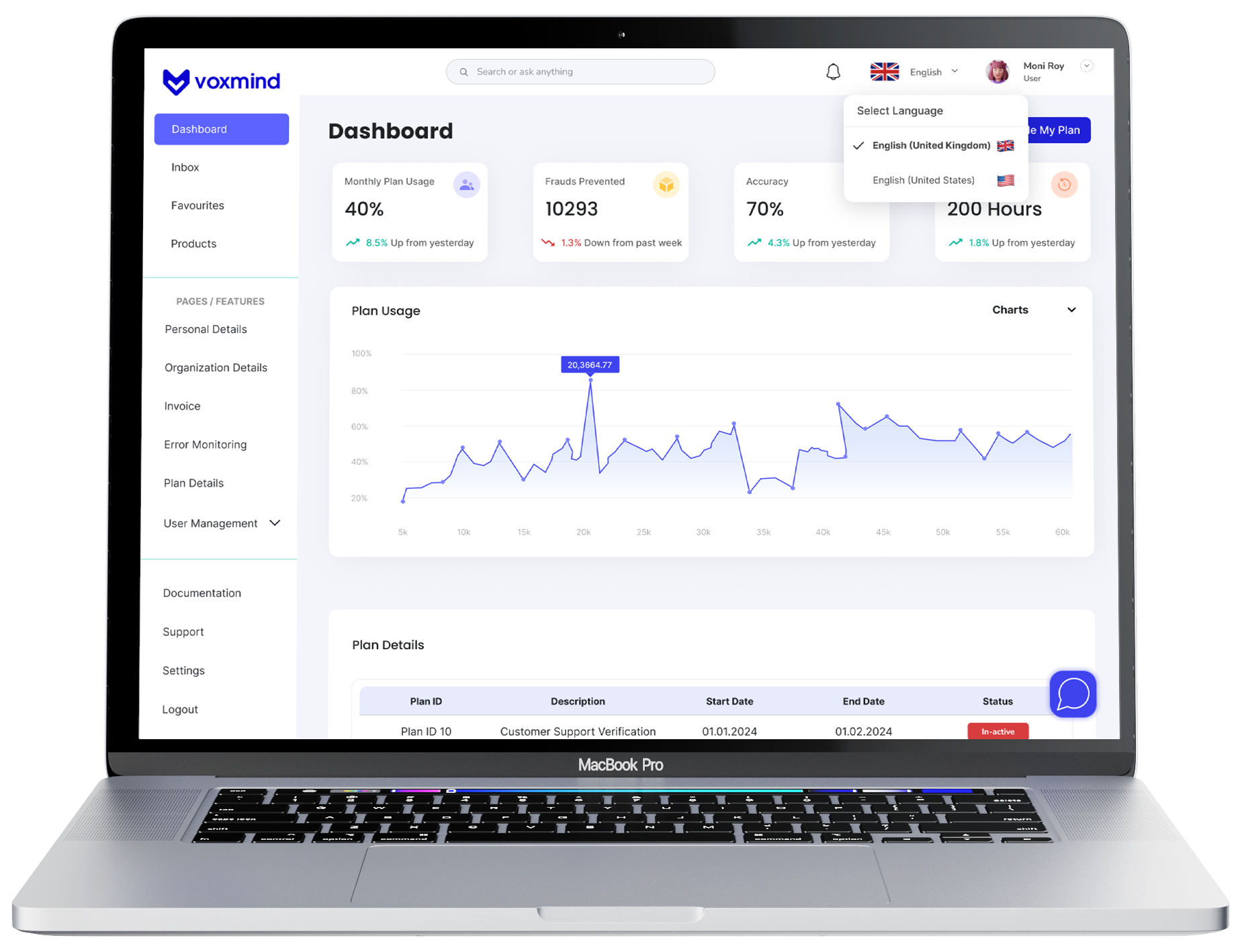
Introduced a streamlined, visually engaging dashboard that highlights voice-first features & most important details required to access the tool.
Simplified user onboarding to encourage seamless adoption for all user groups & clienteles.

Design Strategy
1. Requirement Analysis
Research & Discovery
Using the Requirement Specifications provided by the client, I re-iterated on the main features necessary to be designed with utmost importance.
Users prefer minimalistic interfaces that reduce cognitive load during brainstorming.
Real-time transcription with AI and language translation were highly sought-after features.



2. Prototypes
Homescreen
For the prototypes I designed a basic version to showcase to the client and get feedback.
Based on the feedback provided, I designed the next versions that included the changes.





Error Monitoring








Plan Details & Invoice Details


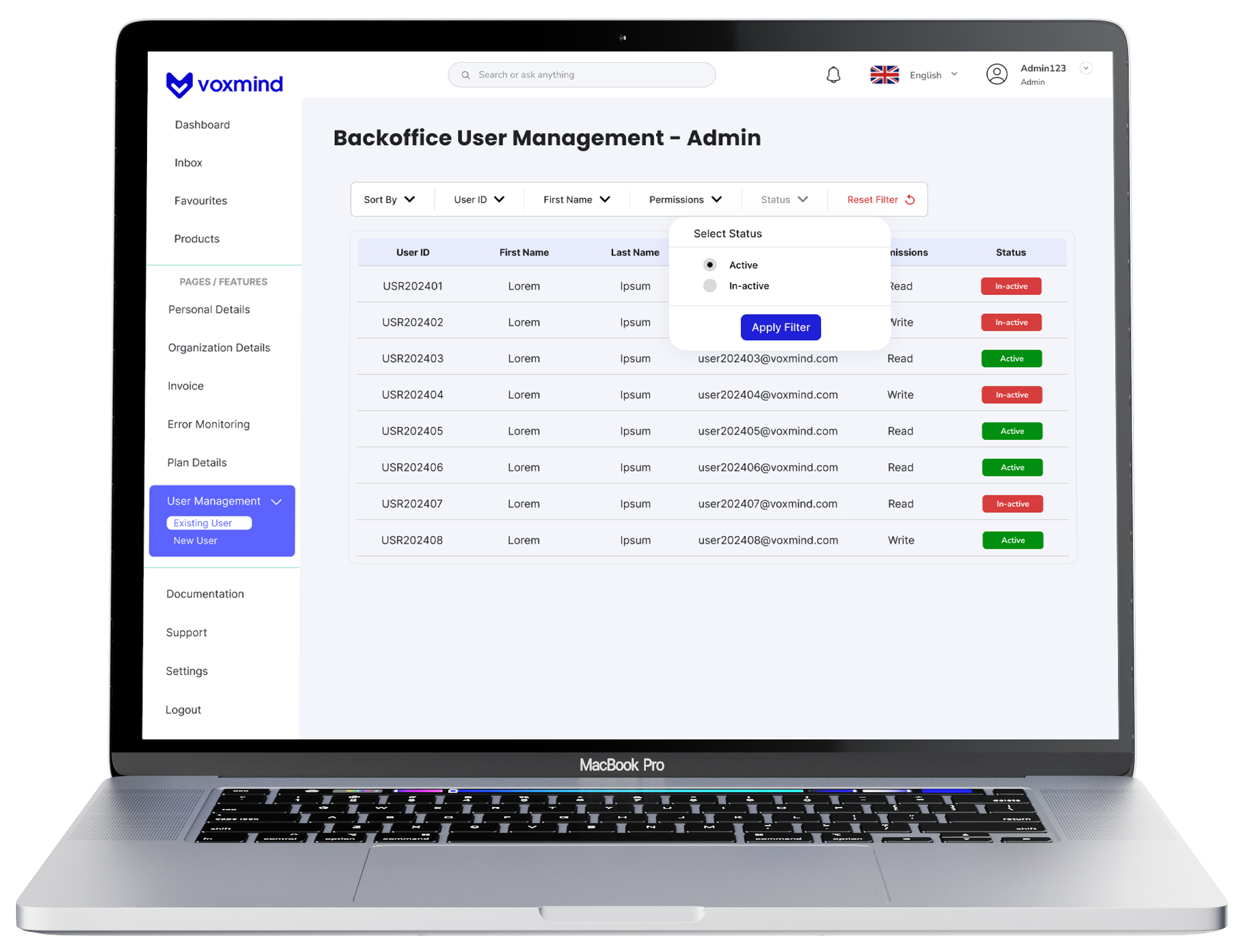
Back-office User Management








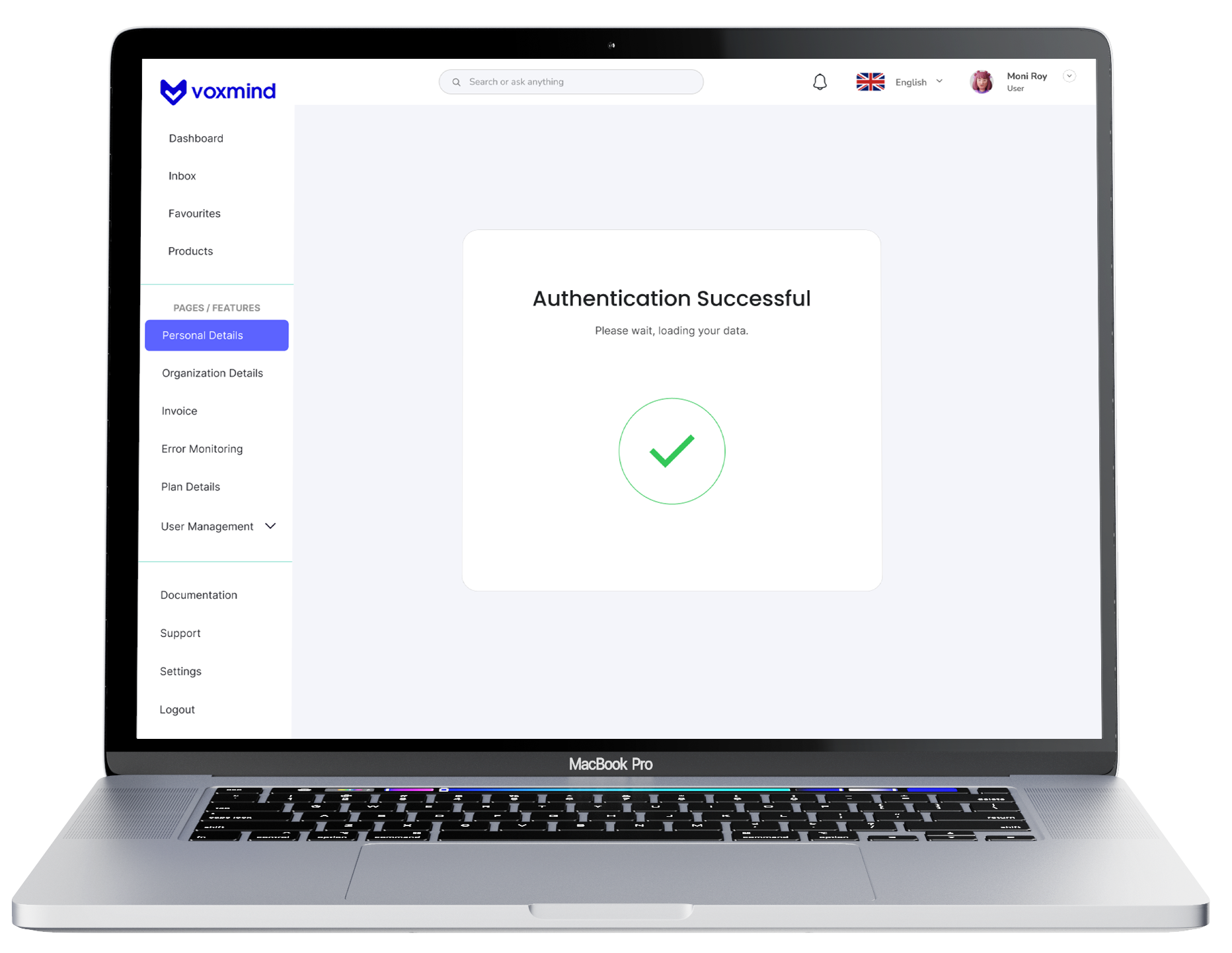
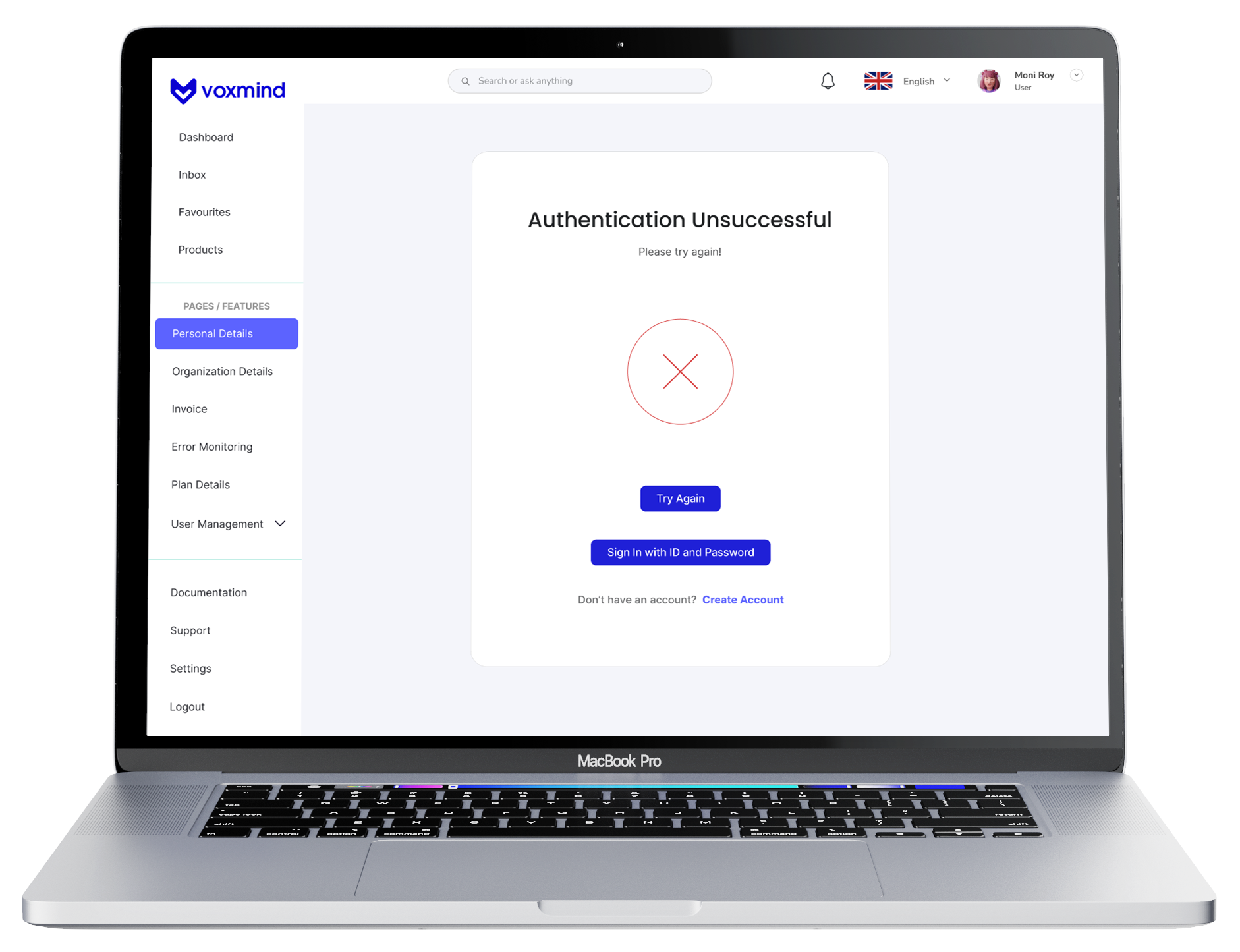
Personal & Organisation Details






3. Design System
Colour
We decided to go with shades of deep blue which represents the brand guidelines. For secondary/neutral colors, I used a palette of black shades.

Typograpy
For the typography I chose a bold, clean & versatile sans-serif font, Poppins.

Icons & Components
I designed custom components & icons required to represent various functionalities in the dashboard design of the application.












What I learnt & will apply in the future
Voice-First Interfaces Require Intuitive Design
Users expect simplicity in interfaces when interacting via voice.
Accessibility is a Game-Changer
Catering to diverse users not only enhances inclusivity but also increases product adoption.
Iterative Feedback is Crucial
Regular testing with real users ensures a polished and user-friendly experience.

Collaborating on Voxmind taught me the importance of designing for a global, remote-first audience. By leveraging voice technology and AI, I was able to create solutions that not only addressed user pain points but also aligned with business goals.
